エンジニアライフスタイルブログを運営しているミウラ(@miumiu06171)です。
普段はフリーランスでシステムエンジニアをしております。
今回は、PythonのDjango RestFrameworkでバックエンド側のAPIサーバを開発する手順、および動作確認方法をまとめてみました。
APIサーバを開発するためにVisual Studio Code (VS Code) を使用しているため、同様に確認したい方は、こちらの記事でVS CodeでPythonの開発環境を構築してみてください。
APIサーバとは
APIサーバとは、クライアント・サーバ型のアプリケーションおいてAPI(Application Programming Interface)をサービスとして提供するコンピュータのことです。
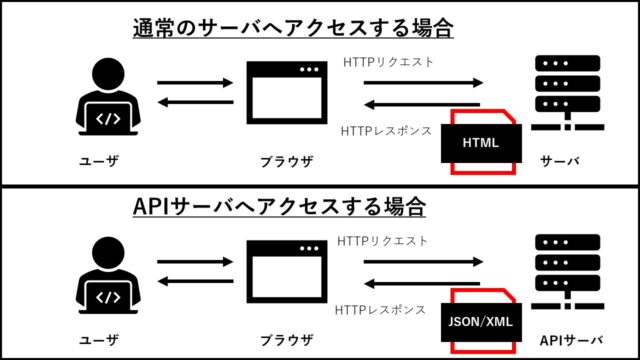
これだけではまだ理解しにくいと思うので、通常のサーバとAPIサーバの違いについて、下図を元に少し触れておきましょう。

通常のサーバはクライアントからリクエストがあると、HTMLファイルのようにデータ以外に文字の装飾や表示スタイル等も含むデータを返し、ブラウザで表示されます。
これに対して、APIサーバはAPIを通してJSONやXMLのデータのみを返し、文字の装飾や表示スタイルはフロントエンド側のJavaScript等で行います。
なお、最近のAPIサーバはXML形式よりもJSON形式で返すのがメジャーになっています。
Django RestFramework(DRF)とは
DJango RestFramework (DRF)とは、Pythonでバックエンド側のAPIサーバを開発するためのフレームワークの一つです。
公式ページについては、こちらを参照ください。
Django RestFramework(DRF)の仕組み
ここでは、DJango RestFramework (DRF)を使ってAPIサーバを開発するために全体の仕組みを紹介していきます。

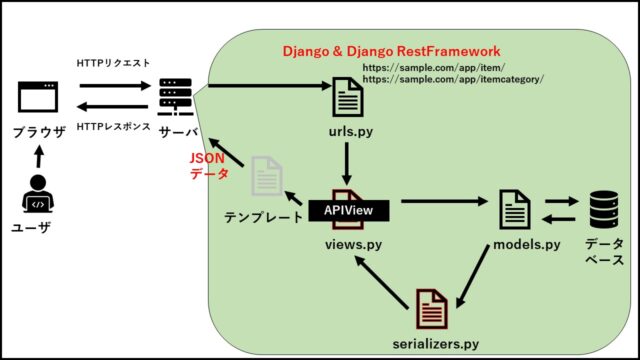
上図は、クライアントからリクエストを送り、レスポンスとしてJSONデータを返すまでのDjango RestFrameworkの全体像になります。
一番最初にurls.pyがリクエストされたURLに応じてViewというものを切り替えます。
Viewにはどのような情報をデータにして返すか記述しています。
そして、Viewは必要な情報をmodels.pyで定義したデータベーステーブルから取得します。
models.pyは、データベース構造とプログラムの間を補完するための仕組みを提供しています。
次にserializers.pyです。
serializers.pyは、models.py経由で取得したデータベースのデータから必要な情報を指定したり、Pythonで扱える辞書型データ(dict)に変換するためにデータを加工してviews.pyに返します。
最後にDjango RestFrameworkのテンプレートファイルを通してPythonの辞書型データ(dict)からJSONデータに変換してレスポンスを返します。
Django RestFrameworkのAPIサーバ開発手順
Django RestFrameworkが何か理解できたところで、実際にAPIサーバを開発する手順を解説していきます。
APIサーバ概要
今回例として作成するAPIサーバの概要を説明します。
ECサイトのように商品一覧が見えるサイトを想定して、商品一覧や商品に紐付いたカテゴリ一覧を返すAPIサーバを作成することにします。
APIサーバ設計
APIサーバの設計には、APIのエンドポイント、各エンドポイントへのアクセス権やCRUD処理の実行可否、データベース設計があります。
まずは、APIのエンドポイントとCRUD処理の実行可否を以下の通り定めます。
| エンドポイント | 説明 | C | R | U | D |
|---|---|---|---|---|---|
| admin | Djangoのadminダッシュボード | ✓ | ✓ | ✓ | ✓ |
| app/item/ | 商品一覧情報を取得するエンドポイント | ✓ | ✓ | ✓ | ✓ |
| app/itemcategory/ | 商品カテゴリ一覧情報を取得するエンドポイント | ✓ | ✓ | ✓ | ✓ |
エンドポイントへのアクセス権については、Django RestFrameworkの基本的な流れを理解させたい記事のため、今回は全ユーザがアクセスできる状態とします。
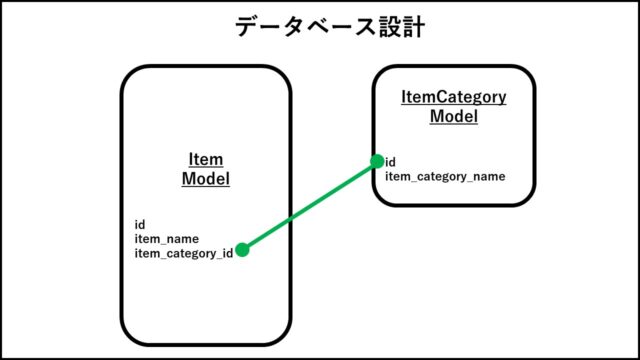
次にデータベースを設計していきましょう。
商品一覧と商品カテゴリ一覧を取得できるように以下のように商品を示す「ItemModel」と商品カテゴリを示す「ItemCategoryModel」のテーブルを作成します。

これでAPIサーバの設計はできたので、開発の準備を行っていきましょう。
Django RestFramework環境準備
Django RestFrameworkでAPIサーバ開発するための環境を準備していきます。
仮想環境の作成と有効化
はじめに以下のコマンドを実行し、「venv」という名前の仮想環境を作成します。
|
1 |
python -m venv venv |
次に以下のコマンドを実行し、作成した仮想環境を有効にします。
|
1 |
.\venv\Scripts\activate |
ターミナルの行頭に「(venv)」が付いていたら、仮想環境が有効化されています。
Djangoインストール
仮想環境が有効になったら、以下のpipコマンドでDjangoをインストールします。
|
1 |
pip install django |
Django RestFrameworkインストール
Django RestFrameworkをインストールするには、以下のpipコマンドを実行します。
|
1 |
pip install djangorestframework |
Djangoプロジェクト作成(startproject)
「project」という名前のDjangoプロジェクトを作成するには、以下のstartprojectコマンドを実行します。
|
1 |
django-admin startproject project . |
Djangoアプリ作成(startapp)
「app」という名前のDjangoアプリを作成するには、以下のstartappコマンドを実行します。
|
1 |
django-admin startapp app |
settings.py編集
settings.pyでは、Djangoプロジェクト全体の設定を行うことができます。
Django RestFrameworkを使うためにsettins.pyのINSTALLED_APPS変数を以下のように編集します。
|
1 2 3 4 5 6 7 8 9 10 11 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'app.apps.AppConfig', ] |
Django RestFrameworkと作成したDjangoアプリを追加するため、’rest_framework’と’app.apps.AppConfig’の2つを追記しています。
models.py編集
models.pyを以下のように編集し、商品カテゴリを示す「ItemCategoryModel」、商品を示す「ItemModel」を定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from django.db import models # Create your models here. class ItemCategoryModel(models.Model): item_category_name = models.CharField(max_length=255) def __str__(self): return self.item_category_name class ItemModel(models.Model): item_name = models.CharField(max_length=255) item_category_id = models.ForeignKey( ItemCategoryModel, on_delete=models.CASCADE) def __str__(self): return self.item_name |
models.pyの編集が完了したら、定義したモデルをデータベースに反映するためにDjangoのマイグレーションを行う必要があります。
データベースのマイグレーションを行うには、以下のmigrationsコマンドを実行します。
|
1 |
python manage.py makemigrations |
次に以下のmigrateコマンドを実行すれば、マイグレーションは完了します。
|
1 |
python manage.py migrate |
admin.py編集
admin.pyを編集し、Djangoのadminダッシュボード上で作成したモデルを確認できるようにします。
Djangoのadminダッシュボードにモデルを表示
Djangoのadminダッシュボードに作成したモデルを表示させるため、admin.pyを以下のように編集します。
|
1 2 3 4 5 6 7 |
from django.contrib import admin from .models import ItemModel, ItemCategoryModel # Register your models here. admin.site.register(ItemCategoryModel) admin.site.register(ItemModel) |
「admin.site.register(<モデル名>)」を記述することで、Djangoのadminダッシュボードにモデルの表示を追加することができます。
Djangoスーパーユーザ作成(createsuperuser)
Djangoのadminダッシュボードにログインするためには、Djangoのスーパーユーザを作成する必要があります。
Djangoのスーパーユーザを作成するには、以下のcreatesuperuserコマンドを実行します。
|
1 |
python manage.py createsuperuser |
上記コマンドを実行後、Name, E-mail、Password、Password(again)を入力し、スーパーユーザを作成してください。
Djangoのadminダッシュボードでモデルを確認
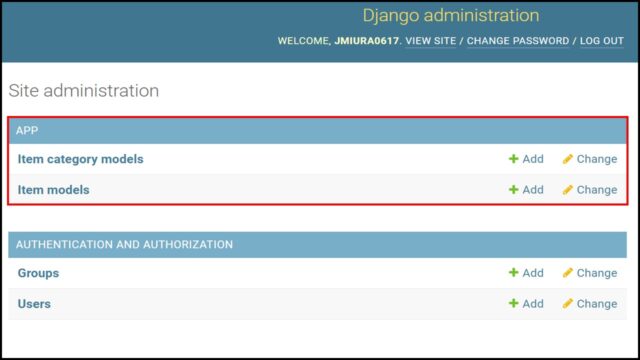
Djangoのスーパーユーザが作成できたところで、「http://127.0.0.1:8000/admin/」のadminダッシュボードにアクセスし、スーパーユーザでログインしてください。
ログイン後、以下の赤枠のように作成したモデルが2つ表示されていたらオッケーです。

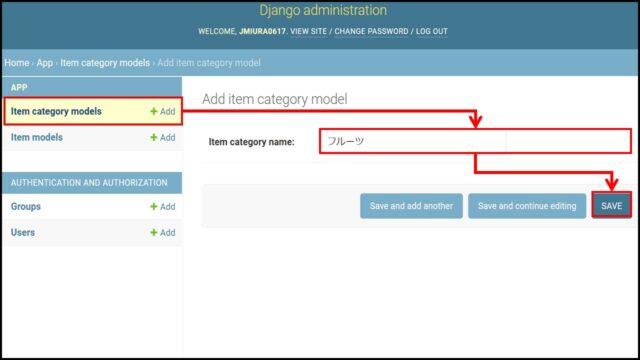
adminダッシュボードからテストデータを1つ作成しておきましょう。
下図のように商品カテゴリに「フルーツ」を作成してください。

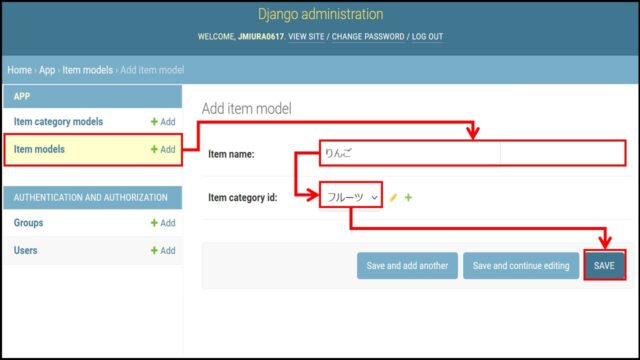
次は、商品に「りんご」(カテゴリはフルーツ)を作成します。

serializers.py作成
serializers.pyを以下のように作成し、models.pyで定義したモデルのどの属性を使うか指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
from rest_framework import serializers from .models import ItemModel, ItemCategoryModel class ItemCategorySerializer(serializers.ModelSerializer): class Meta: model = ItemCategoryModel fields = ['id', 'item_category_name'] class ItemSerializer(serializers.ModelSerializer): item_category_name = serializers.ReadOnlyField( source='item_category_id.item_category_name', read_only=True) class Meta: model = ItemModel fields = ['id', 'item_name', 'item_category_id', 'item_category_name'] |
モデルごとにserializerを定義し、viees.pyで使用します。
ItemSerializerでは、ItemModel側でItemCategoryModelが持つitem_category_nameも表示できるようにReadOnlyFieldメソッドで外部参照して追加しています。
views.pyでviewsetを編集
views.pyを以下のように編集し、viewとserializerとモデルのオブジェクトデータを紐付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
from django.shortcuts import render from rest_framework import generics, permissions, viewsets, status # 作成したserializerをインポート from .serializers import ItemCategorySerializer, ItemSerializer # 作成したモデルもインポート from .models import ItemCategoryModel, ItemModel # Create your views here. class ItemCategoryViewSet(viewsets.ModelViewSet): queryset = ItemCategoryModel.objects.all() serializer_class = ItemCategorySerializer class ItemViewSet(viewsets.ModelViewSet): queryset = ItemModel.objects.all() serializer_class = ItemSerializer |
この紐付けを行うことでDjango RestFrameworkのテンプレートファイルがJSON形式でデータをレスポンスとして返すようになります。
urls.py編集
最後にAPIサーバ設計で行ったエンドポイントとviewを紐付けていきます。
まずは、project配下にあるurls.pyを以下のように編集し、「app/」で始まるURLがきたらapp配下にあるurls.pyを参照するように設定します。
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('app/', include('app.urls')), ] |
app配下のurls.pyに「itemcategory/」がきたらItemCategoryViewSet、「item/」がきたらItemViewSetを表示するようにrouterを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
from django.urls import path, include # DRFのrouterを使う from rest_framework.routers import DefaultRouter # Viewのインポート from . import views # DefaultRouter設定 router = DefaultRouter() router.register('itemcategory', views.ItemCategoryViewSet) router.register('item', views.ItemViewSet) urlpatterns = [ path('', include(router.urls)), ] |
routerの詳細については、こちらを参照してください。
これでURLとviewの紐付けも完了しました。
Django RestFrameworkのAPIサーバ動作確認
Django RestFrameworkで作成したAPIサーバの動作確認を行っていきます。
APIサーバの起動(runserver)
まずは、ターミナルから以下のrunserverコマンドを使ってAPIサーバを起動しましょう。
|
1 |
python manage.py runserver |
商品カテゴリの動作確認
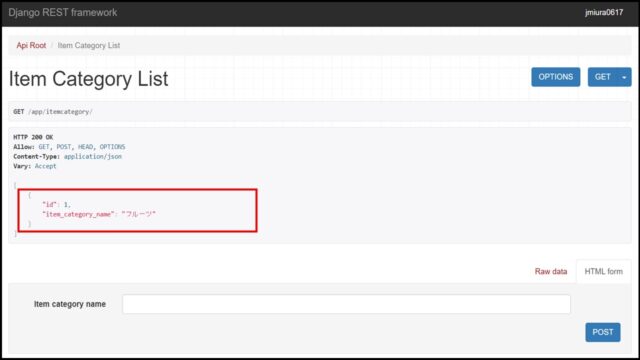
urls.pyで設定した「http://127.0.0.1:8000/app/itemcategory/」にアクセスし、商品カテゴリ一覧を確認してみましょう。
下図の赤枠のようにカテゴリ一覧がJSON形式で表示されていることがわかります。

現在、adminダッシュボードで作成した商品カテゴリ「フルーツ」のみのため、1つだけ表示されています。
なお、商品カテゴリの追加/確認/更新/削除操作も同じブラウザからできます。
操作については、次の商品の追加/確認/更新/削除の方法と同じため、そちらを参照ください。
商品の動作確認
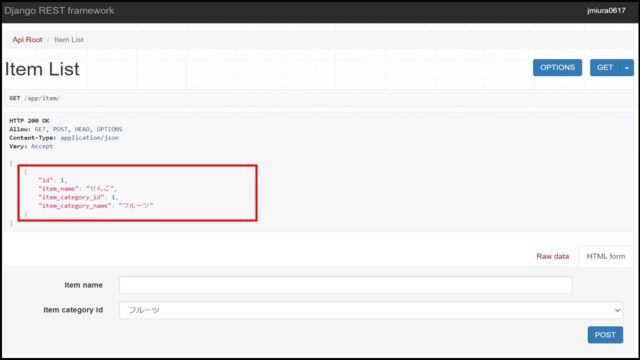
urls.pyで設定した「http://127.0.0.1:8000/app/item/」にアクセスし、商品一覧を確認してみましょう。
下図の赤枠のように商品一覧がJSON形式で表示されていることがわかります。

現在、adminダッシュボードで作成した商品「りんご」のみのため、1つだけ表示されています。
それでは、Django RestFrameworkで提供されたブラウザ上で商品を作成したり、読み込んだり、更新したり、削除するCRUD処理を紹介していきます。
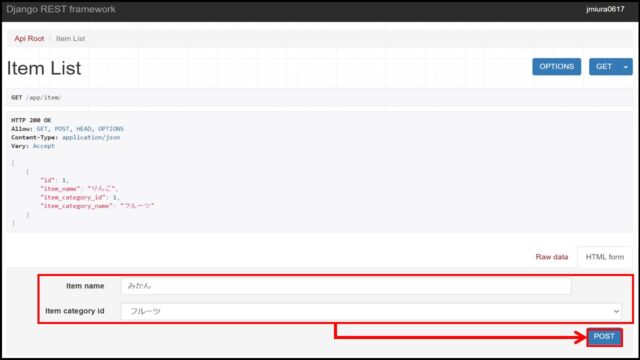
商品の作成(C:Create)
Django RestFrameworkのブラウザ上で商品を作成するには、下図の赤枠のように「Item name」と「Item category id」を選択し、「POST」ボタンを押します。

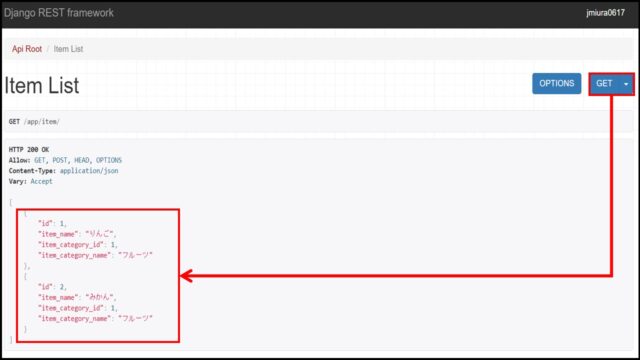
「POST」後、下図のように「GET」を押すと、再度商品一覧が表示され、商品「みかん」の情報が増えていることがわかります。

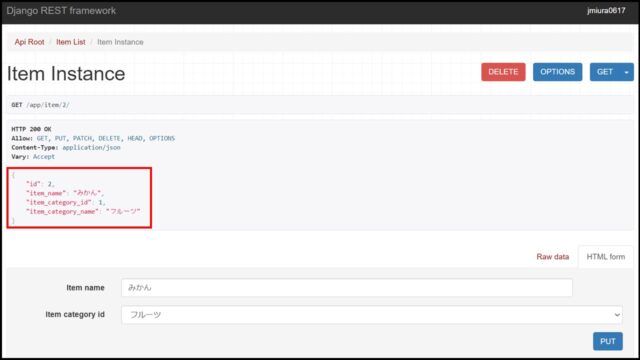
商品の読み込み(R:Read)
次は、Django RestFrameworkのブラウザ上で特定の商品を読み込むには、「http://127.0.0.1:8000/app/item/2/」のようにidを付加したURLにアクセスします。

商品ID2の「みかん」の情報が表示されていることがわかります。
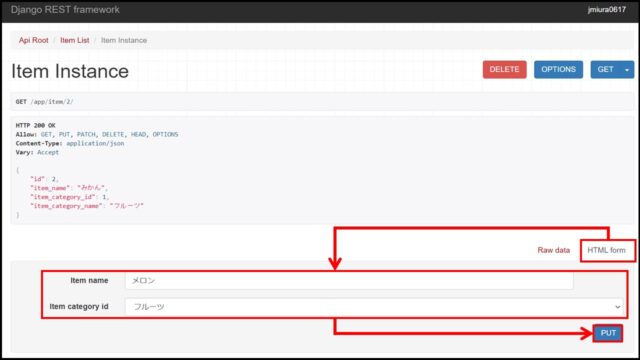
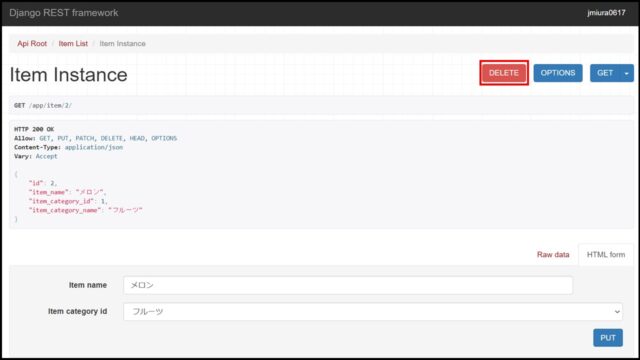
商品の更新(U:Update)
Django RestFrameworkのブラウザ上で特定の商品を更新するには、「http://127.0.0.1:8000/app/item/2/」のようにidを付加した商品のURLにアクセスします。

上記のように「HTML form」からItem nameを「みかん」から「メロン」に変更し、「PUT]を押すと、Item nameが更新されます。
「http://127.0.0.1:8000/app/item/」で商品一覧を確認すると、「メロン」に変わっています。
商品の削除(D:Delete)
Django RestFrameworkのブラウザ上で特定の商品を削除するには、「http://127.0.0.1:8000/app/item/2/」のようにidを付加した商品のURLにアクセスします。

上記に示す「DELETE」を押すと、対象の商品が削除されます。
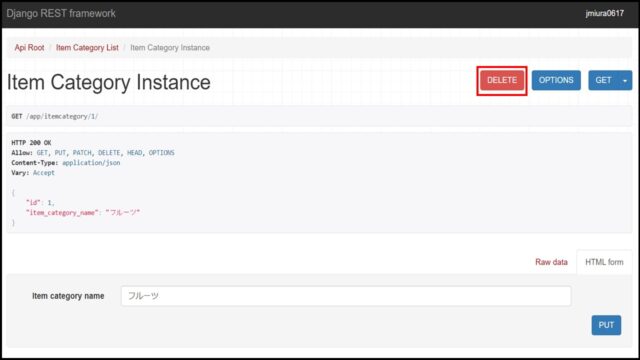
また、商品カテゴリのIDが外部キーで「on_delete=models.CASCADE」設定であるため、商品カテゴリ「フルーツ」を削除したら、「フルーツ」に紐付いた商品も一緒に削除されるか確認しましょう。
まずは、「http://127.0.0.1:8000/app/itemcategory/1/」で商品カテゴリ「フルーツ」を削除しましょう。

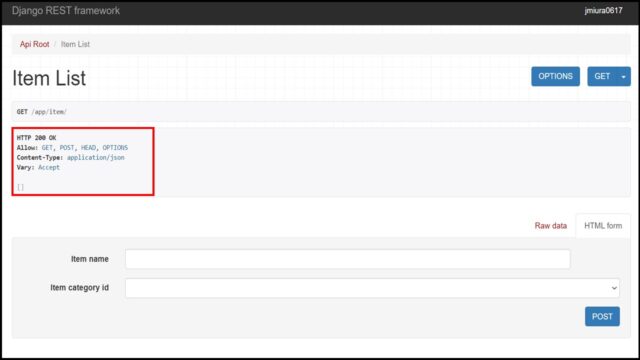
その後、「http://127.0.0.1:8000/app/item/」にアクセスして商品一覧を表示すると、商品カテゴリが「フルーツ」であった商品「りんご」も同時に削除されていることが確認できます。

まとめ
いかがでしたでしょうか。
PythonのDjango RestFrameworkでAPIサーバを開発する手順、および動作確認方法を解説してきました。
Django RestFrameworkでAPIサーバを開発する初心者の方や手順を忘れてしまった方の参考になれば幸いです。
【GitHub】
本記事のソースコードは、こちらを参照ください。
【関連記事】
【TIPS】Django Rest Framework(DRF)のテスト方法解説[GitHubソース公開中]
【TIPS】CORSインストールでDjango(DRF)とReactを連携する方法まとめ
【Python Flask入門】使い方の基礎からWebアプリケーション作成までの流れ