エンジニアライフスタイルブログを運営しているミウラ(@miumiu06171)です。
普段はフリーランスでシステムエンジニアをしております。
今回は、Node.jsのjson-serverパッケージを使ってWebAPIのモック(試作品)を作成する方法を紹介します。
JSON(JavaScript Object Notation)とは
JSONとは、データを定義する記法の1つで、JavaScriptのデータのようにデータを定義できます。
JSON形式のデータをファイルに保存したものをJSONファイルといい、拡張子は.jsonになります。
JSONファイルは、データを定義したファイルのため、簡単な設定ファイルとして使われたり、Web上で相手にデータを送受信する際にも使われます。
json-serverとは
json-serverとは、WebAPI等のモック(試作品)を簡単に作成できるnode.jsのライブラリです。
json-serverでモックを作成することで、開発用の擬似的なWebAPIのレスポンスデータを返すことができます。
json-serverの使い方
json-serverインストール方法
json-serverは、node.jsのライブラリであるため、以下のnpmコマンドでインストールすることができます。
|
1 |
npm install -D json-server |
モック(試作品)として使用するため、-Dオプションを付けるのが一般的です。
JSONファイルを用意する
json-serverの動作確認のため、以下のようなJSONファイルのサンプルを用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
{ "user": [ { "userId": 1, "lastName": "Tom", "firstName": "Brian", "address": { "home": { "street": "Street9", "city": "Chuoku", "zip": "104‑0042" }, "work": { "street": "", "city": "", "zip": "" } }, "phone": { "home": "ddd-eeee-ffff", "work": "xxx-yyyy-zzzz" } }, { "userId": 2, "lastName": "Mike", "firstName": "Jonson", "address": { "home": { "street": "Street3", "city": "Chiyodaku", "zip": "102‑0072" }, "work": { "street": "", "city": "", "zip": "" } }, "phone": { "home": "aaa-bbbb-cccc", "work": "fff-gggg-hhhh" } }, { "userId": 3, "lastName": "Kelly", "firstName": "June", "address": { "home": { "street": "Street12", "city": "Minatoku", "zip": "105‑6910" }, "work": { "street": "", "city": "", "zip": "" } }, "phone": { "home": "000-1111-2222", "work": "333-4444-5555" } } ] } |
json-serverは、一番上のオブジェクトのキーを、エンドポイントのパスに入れて使います。
上記のJSONファイルの例だと、「/user」にアクセスすると、”user”キーに属するユーザー情報の一覧のデータが返ってくるイメージです。
次に実際にjson-serverを起動して確認してみましょう。
json-serverの起動方法
json-serverを起動するには、以下の書式に従ってnpxコマンドを実行します。
【書式】
|
1 |
npx json-server -w <JSONファイルへのパス> [-p <ポート番号>] |
【コマンド例】
|
1 |
npx json-server -w ./db.json -p 3003 |
-wオプションは、JSONが書き換わったら、JSONサーバーを自動的に再起動するオプションです。
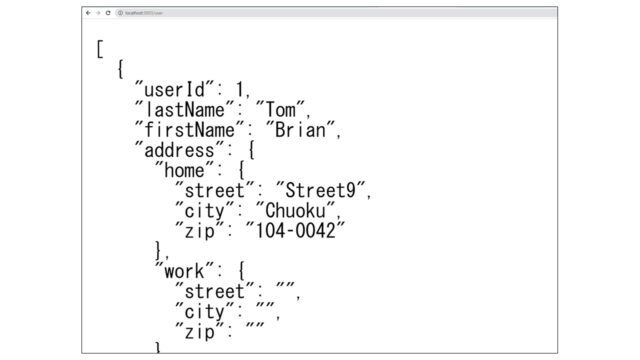
json-serverのAPIをブラウザで動作確認
Chromeなどのブラウザでjson-server (http://localhost:3003/user) へアクセスし、下図のようなユーザー情報が表示されればオッケーです。

json-serverとclientを同時に起動する方法
json-serverのようなserverとReactのようなclientを同時に起動するには、concurrentlyパッケージを使い、package.jsonの”scripts”欄に同時に起動するコマンドを設定します。
|
1 2 3 4 5 |
"scripts": { "start": "concurrently \"npm run start:api\" \"npm run start:client\"", "start:api": "npx json-server -w ./db.json -p 3003", "start:client": "npx cross-env PORT=3000 react-scripts start" } |
ここでは、npm startコマンドでReact(クライアント側)とjson-server(サーバー側)の両方を起動する例を示しています。
まとめ
いかがでしたでしょうか。
json-serverのインストールから使い方までを紹介してきました。
開発フェーズでフロントエンジニアの方がサーバーからのレスポンスデータを擬似的に用意したいというときにjson-serverで試作することは有効ですので、ぜひ参考にして頂ければと思います。
【関連記事】
【Python Flask入門】使い方の基礎からWebアプリケーション作成までの流れ
【TIPS】Django RestFramework(DRF)のAPIサーバ開発手順と動作確認方法