エンジニアライフスタイルブログを運営しているミウラ(@miumiu06171)です。
普段はフリーランスでシステムエンジニアをしております。
今回は、Windows上でWebアプリ開発に適したPython Linux環境を構築するため、Linux OSのひとつであるUbuntuをインストールし、Visual Studio Code (以下、VSCode) 上でUbuntuのコマンドを扱えるようにしていきます。
本記事の環境構築手順は、Windows上でPythonのDjangoやFlaskを使ってWebアプリ開発をする方におすすめですので、是非参考にしてみてください。
Webアプリ開発時おすすめPython Linux開発環境構築手順
Webアプリ開発時におすすめなPython Linux環境を構築していきます。
ユーザのPCは、Windowsを想定しているため、Linux環境を動かすためにまずはWSLを導入するところから説明していきます。
WSLとは
WSLとは、Windows Subsystem for Linuxの略で、Windows上で別OSであるLinuxをサブシステムとして動作させるためのしくみです。
Webアプリケーションは、Linuxをインストールした外部のレンタルサーバで動作していることが多いため、Windows上でも本番と同じLinux環境で開発することで、本番環境で思いがけないトラブルを避けることができます。
WSLを有効化 (WSL activate)
Windows上でLinuxをサブシステムとして利用するため、WSLを有効化します。
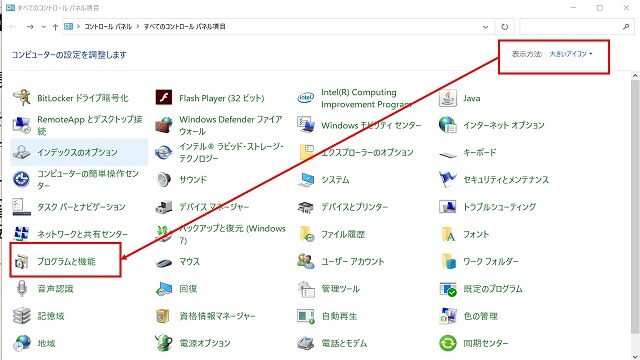
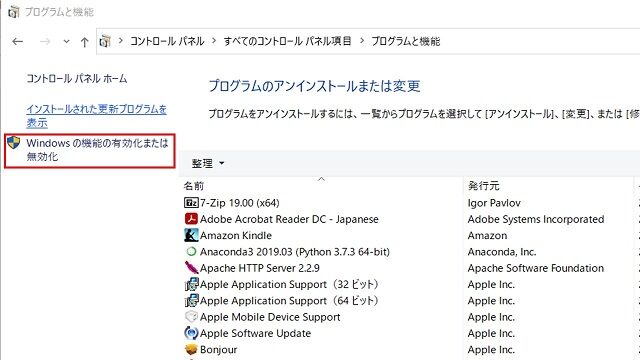
WSLを有効化するには、下図のようにWindowsのコントロールパネルを開き、「プログラムと機能」選択します。

「プログラムと機能」が表示されない場合は、右上の表示方法を「大きいアイコン」に変更すると表示されます。
次に下図の画面になるので、左側メニュー「Windcowsの機能の有効化または無効化」を選択してください。

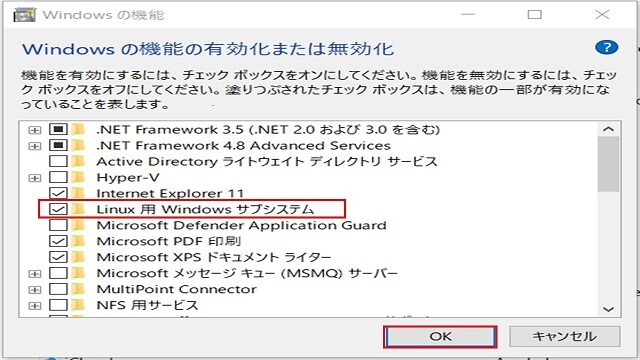
下図の画面に表示されるので、赤枠に示す「Linux用Windowsサブシステム」にチェックを入れて、「OK」ボタンを押してください。

再起動を要求されるので、要求されたらPCを再起動しましょう。
Linux(Ubuntu)をインストール
再起動が完了したら、Linux OSのディストリビューションのひとつであるUbuntuをインストールしていきます。
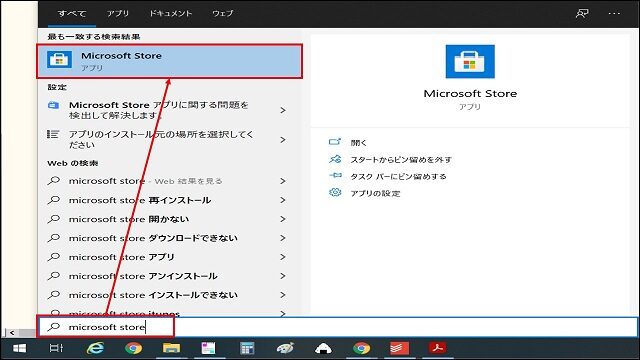
まずは、Windows画面左下のWindowsボタンから「microsoft store」を検索し、起動します。

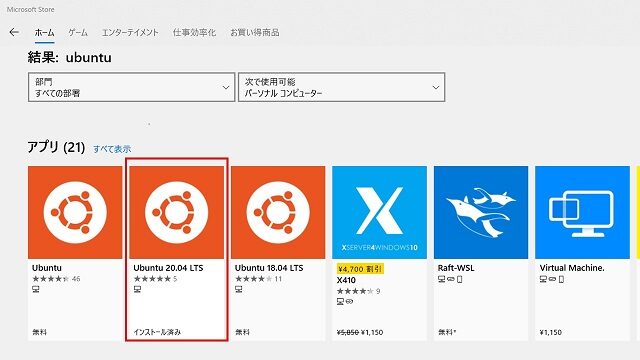
次にMicrosoft Storeの右上の検索フィールドから「ubuntu」で検索すると、下記のような検索結果になります。

Ubuntuが複数表示されますが、LTS(Long Time Support)が付いていて、バージョンが一番新しいものを選択しましょう。
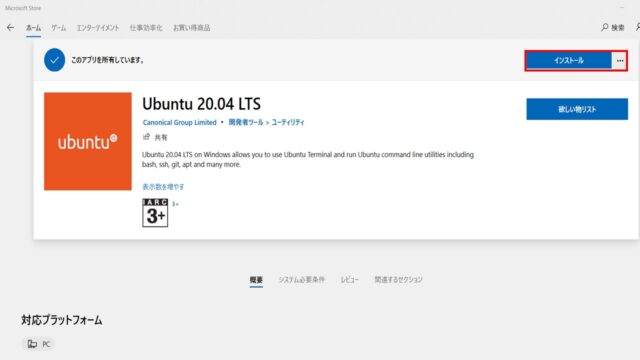
上図では「Ubuntu 20.04 LTS」が最新になりますので、アイコンを選択してください。
すると、下図のような画面になるので、「インストール」ボタンでUbuntuをインストールしましょう。

インストールが完了したら、一度PCを再起動しましょう。
Linux(Ubuntu)の起動
Ubuntuのインストールが完了したところで、Windows上から起動してみましょう。
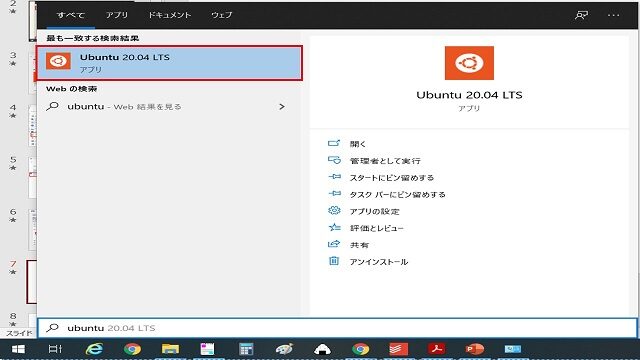
Ubuntuを起動するには、Windowsボタンを押し、「ubuntu」で検索をかければ、インストールしたUbuntuのアイコンが表示されるので、クリックして起動しましょう。

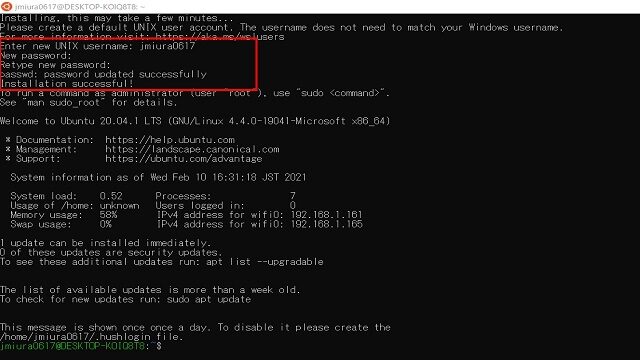
初回起動時には、Ubuntuにログインするユーザを作成する必要があり、下図の赤枠のようにユーザ名とパスワードが要求されたら入力してください。

パスワードについては、再確認のために2回入力する必要があり、2回とも非表示ですが記録はされています。
入力した2つのパスワードが一致していて、上図のように「Installation Successfully!」と出たら、オッケーです。
Visual Studio Code (VSCode) のインストール
VSCodeのインストールについては、こちらの記事を参照してください。
Visual Studio Code (VSCode) の設定
次にVSCode上でUbuntuのコマンドを扱えるようにVSCodeの設定をおこないます。
設定方法は、2通りあります。
VSCodeとUbuntuを紐付ける方法(1)
UbuntuをVSCodeから扱えるようにする方法として、VSCodeが参照するシェル(shell)をUbuntuのbashに変更する方法を紹介します。
VSCodeからUbuntuのbashシェルを開く設定
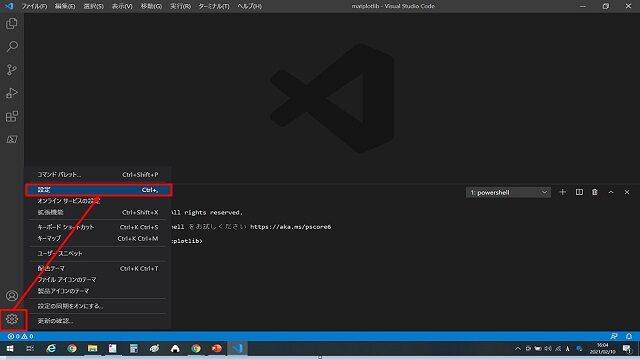
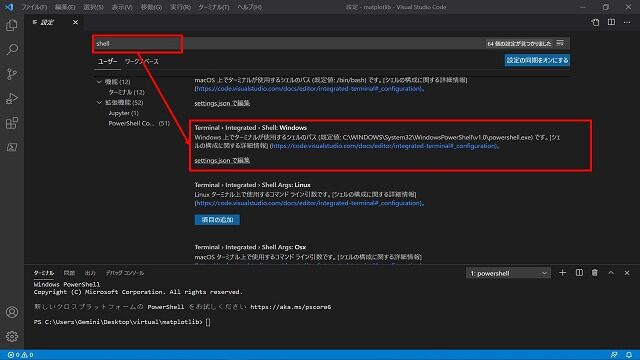
まずVSCodeを起動し、下図のように「設定」を選択します。

「設定」画面が開くので、上部の検索窓に「shell」と入力し、「Terminal – Integrated – Shell – Windows」項目の「settings.jsonで編集」を選択してください。

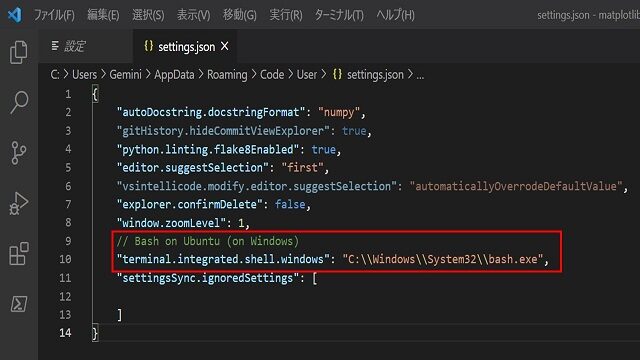
すると、「settings.json」が開くので、赤枠部分のように「”terminal.integrated.shell.windows」項目の記述を変更し、ターミナルのシェルをbashに変更します。

すでに「”terminal.integrated.shell.windows」項目が定義されていた場合は、デフォルトのシェルがWindowsのpowershellになっているので、書き換えてください。
なお、シェルの設定を戻したい場合は、以下のPowerShellとBashの設定を使って書き換えてください。
【変更前の設定(PowerShell)】
| // PowerShell “terminal.integrated.shell.windows”: “C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe” |
【変更後の設定(bash)】
| // Bash on Ubuntu (on Windows) “terminal.integrated.shell.windows”: “C:\\Windows\\System32\\bash.exe” |
VSCode上でUbuntuのbashシェルになったことを確認
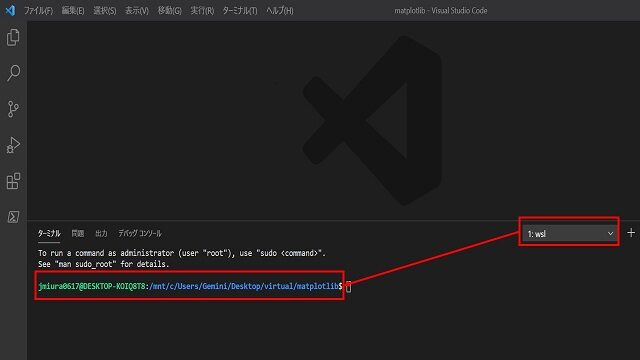
Ubuntuのbashになったか確認するには、一度VSCodeを再起動し、ターミナルを開きます。
下図のようにターミナルが「wsl」になっていて、ターミナルの入力行がUbuntu初回起動時に作ったユーザ名から始まっていたらbashへの変更は完了しています。

VSCodeとUbuntuを紐付ける方法(2)
UbuntuをVSCodeから扱えるようにする方法として、VSCodeの拡張機能を使う方法を紹介します。
VSCode拡張機能「Remote WSL」をインストール
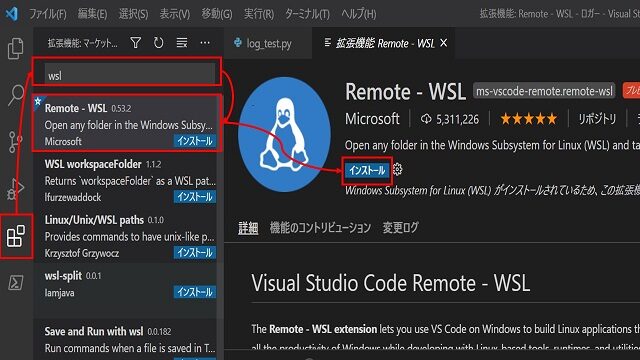
まずは、VSCodeの拡張機能「Remote – WSL」をインストールします。
VSCodeを起動し、下図のように左側メニュー「拡張機能」アイコンをクリックし、検索窓で「wsl」で検索すると、「Remote WSL」がヒットするので、インストールしてください。

「Remote WSL」を起動
次にVSCode上からRemote WSLを起動していきます。
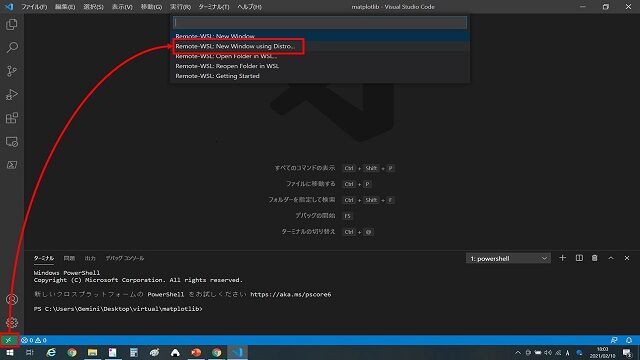
下図に示すVSCodeの左下の緑色のアイコンを選択し、「Remote WSL – New Window using Distro…」を選択します。

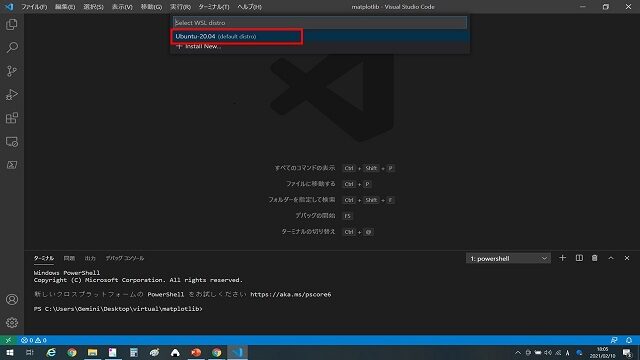
次にディストリビューションの選択画面になるので、先程インストールした「Ubuntu 20.04」を選択しましょう。

VSCode上でUbuntuのbashシェルになったことを確認
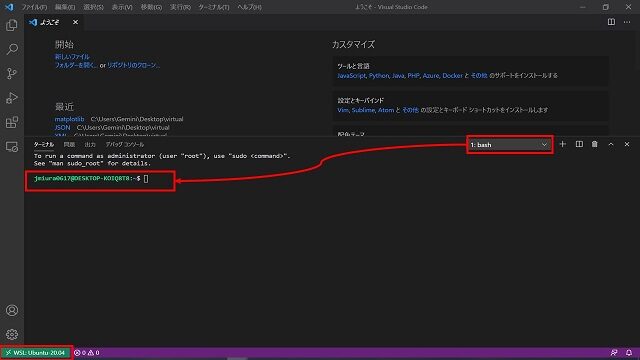
「Ubuntu 20.04」を選択すると、下図のような新しいVSCodeのウィンドウが立ち上がります。

ここで左下の緑色の部分に「WSL:Ubuntu-20.04」と表示されているか確認してください。
そして、シェルもUbuntuのbashに変わっているか確認するために、VSCode上で Ctrl + @ を押す、またはメニュー「ターミナル」→「新しいターミナル」を選択してターミナルを開いてください。
上図のようにターミナルが「bash」になっていて、ターミナルの入力行がUbuntu初回起動時に作ったユーザ名から始まっていたらオッケーです。
apt-getパッケージマネージャーを最新版に更新
Ubuntuのパッケージマネージャーであるapt-getを最新版にしておきましょう。
apt-getを最新版にするには、以下のコマンドを実行します。
| $ sudo apt-get update |
Linux(Ubuntu)上にPythonをインストール
UbuntuにPython3をインストールしていきます。
Python3をインストールするには、以下のコマンドを実行します。
| $ sudo apt-get install python3 |
ちなみにPython3のマイナーバージョンを確認したい場合は、以下のコマンドで確認することができます。
| $ python3 --version
Python 3.8.2 |
Linux(Ubuntu)上のPythonのpipをインストール
次にpipをインストールします。
pipとは、Pythonのパッケージマネージャーのことです。
さきほどのapt-getは、Ubuntu(Linux OS)のパッケージマネージャーであるので、何のマネージャーだったか違いはおさえておくとよいでしょう。
Pythonのpipをインストールするには、以下のコマンドを実行します。
| $ sudo apt-get install python3-pip |
ここまで出来たら、Python Linux環境構築は完了です。
まとめ
Webアプリ開発では必須と考えるPython Linux環境の構築を紹介してきました。
本記事により、以下のことができるようになったかと思います。
・Windows上でLinux環境を扱える
・Webアプリ開発に適したPython環境の構築ができる
PythonでWebアプリ開発を行うDjangoやFlaskについての記事も作成していきますので、本記事で構築ができたら、DjangoやFlaskにもチャレンジしてみてください。