エンジニアライフスタイルブログを運営しているミウラ(@miumiu06171)です。
普段はフリーランスでシステムエンジニアをしております。
今回は、PythonでWebアプリ開発を行うためのDjangoの仕組み、使い方、Webアプリ作成までの流れを紹介していきます。
DjangoでWebアプリを作成するためにVisual Studio Code (VS Code) を使用しているため、同様に確認したい方は、こちらの記事でVS CodeでPythonの開発環境を構築してみてください。
Django(Webアプリケーションフレームワーク)とは
Djangoとは、Webアプリケーションフレームワークの1つです。
PythonのWebアプリケーションフレームワークでは、DjangoやFlaskが有名です。
Djangoでできること
Djangoでできることは、普通のWebサイトとDjangoで作ったWebサイトを比較するとわかりやすいので、比較してみましょう。
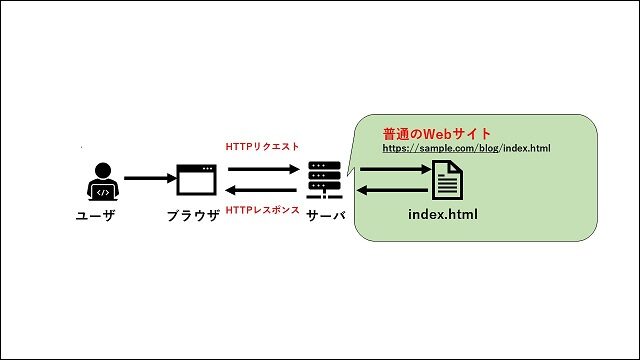
普通のWebサイト
普通のWebサイトは、「https://sample.com/blog」というサイトをブラウザからリクエストすれば、だれがどこからアクセスしても同じサイトをレスポンスとして返します。
つまり、リクエストとレスポンスを返すHTMLファイルが一対一の固定の関係にあります。

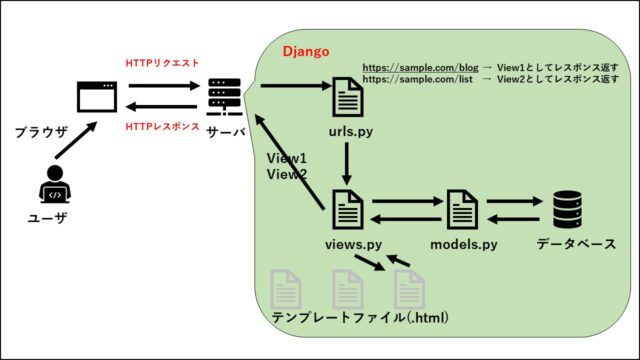
Djangoで作ったWebサイト
Djangoは、Webアプリケーションフレームワークであるため、Webアプリ開発を簡単にする様々な機能を持っています。
そして、Djangoで作ったWebサイトでは、普通のWebサイトと異なって、動的にWebページの内容を変えることができます。
Djangoで作られたWebアプリケーションを紹介すると、YouTubeやInstagramなどがあります。
これらはログインしているユーザによって、Webページに表示されるおすすめ動画を変えて表示してくれていますよね。
このように動的なWebページを簡単に作成できるようにしたWebアプリケーションフレームワークがDjangoなのです。
イメージがわいたところでDjangoの仕組みをみていきましょう。
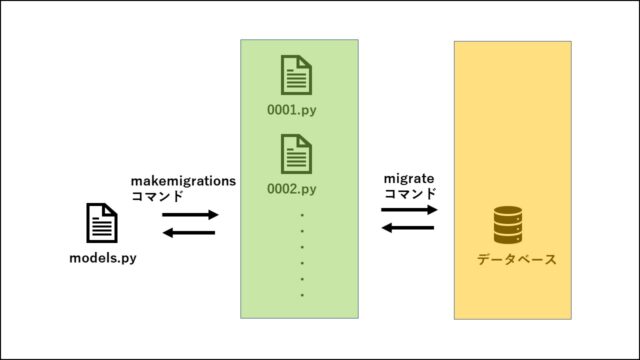
図解でわかるDjangoの仕組み

DjangoでWebサイトアプリを作成するには、上図の最低限必要な仕組みを理解しておく必要があります。
これを理解しておけば、後述のサンプルアプリを作成する流れもスムーズに理解できますので、上図をもとにDjangoの仕組みを解説していきます。
HTTPリクエストとHTTPレスポンス
はじめにユーザとサーバ間でデータをやりとりすることで、ユーザにWebサイトアプリのサービスを提供することができます。
この流れは、一般的なWebサービスの仕組みであるため、必ず覚えておきましょう。
そして、ユーザからサーバへサービスを要求することを「HTTPリクエストを送る」といいます。
それに対して、サーバからユーザへサービスを提供するために返信することを「HTTPレスポンスを返す」といいます。
基礎中の基礎をおさえたところで、サーバ上でDjangoがどのようにリクエストを受け取り、レスポンスを返しているか見ていきましょう。
URLパターンによるディスパッチ(urls.py)
Djangoを使ったWebサイトアプリでは、複数のURLに対してそれぞれに対応したWebサイトを返すことができます。
図では「https://sample.com/blog/」と「https://sample.com/list/」を例にしています。
この例でいうと、ブログ記事のページとブログ記事のリストを表示するページでは、表示したいページ構成も違えば、記事を書けば書くほど表示したい記事も増えるので動的に表示したいですね。
このような場合にURLによって表示処理する役割を分けていれば、サーバ上で管理しやすいと思います。
これを実現するのがDjangoのurls.pyというファイルになります。
urls.pyは、URLのパターンによって表示処理を渡す(ディスパッチ)ことができます。
モデルの作成(models.py)
models.pyは、データを効率的に扱うことができるデータベースとDjangoの間を取り持っファイルになります。
この間を取り持つために、models.pyではデータベースのテーブルのフィールド(field)を定義して設計図を作っていくイメージになります。
データベースのテーブルのフィールドがわからない方は、エクセルの表の項目と思って頂ければと思います。
一般的なエクセルの商品管理の表であれば、以下のような「商品名」や「単価」の項目をフィールドと呼びます。
| 商品名 | 単価 |
| アップル | 150 |
| オレンジ | 120 |
| バナナ | 100 |
ビューの作成(views.py)
Djangoのviews.pyでは、HTTPレスポンスのビューを返すために、どのモデルのデータを使うか、HTMLテンプレートファイルは何にするかを定め、紐付ける役割があります。
HTMLテンプレートファイルの作成(.html)
HTMLテンプレートファイルは、views.pyファイル内で指定され、views.pyで指定されたモデルのデータを参照することができます。
HTMLテンプレートファイル内でこのviews.pyで指定されたモデルのデータを参照するためには、Django Template Language (以下、DTLとする)というテンプレート言語を使用します。
よって、DjangoのHTMLテンプレートファイルは、HTML拡張子のファイルの中にHTMLとDTLの両方を混ぜて記述することができます。
Djangoで簡単なウェブサイトアプリを作成する手順
ここでは、実際のDjangoの使い方を学ぶために、商品名、商品単価が掲載された商品一覧のウェブサイトアプリを作成していきます。
これより、Djangoの全体的な開発の流れをおさえることができます。
Djangoデフォルト画面表示
Djangoは、新規プロジェクトを作成するだけで、Djangoのデフォルト画面をレスポンスで返して表示できるようになっているので、まずはデフォルト画面を表示していたいと思います。
venv(仮想環境)の準備
Djangoプロジェクトで使用する専用の実行環境としてvenvという名前の仮想環境を用意します。
仮想環境名は何でも問題ありません。
| python3 -m virtualenv venv |
上記コマンドが正常に完了すると、venvフォルダが作成されます。
次に以下のコマンドを実行し、仮想環境を有効にします。
| source ./venv/bin/activate |
仮想環境が有効になると、以下のようにコンソールの最初の「(venv)」という表記が入ります。
| (venv) > |
Djangoインストール
次に準備した仮想環境にDjangoをインストールしてきましょう。
djangoをインストールするためには、pipコマンドを実行します。
| (venv) > pip install django |
Djangoプロジェクトの作成(startprojectコマンド)
Djangoのインストールが完了したら、Djangoプロジェクトを作成していきます。
Djangoプロジェクトの作成には、「django-admin startproject」コマンドを実行します。
これにより、DjangoでWebアプリケーションを作るために必要なファイル群をコピーしてくれます。
【コマンド書式】
| django-admin startproject <プロジェクト名> |
【コマンド例】
Djangoプロジェクト名を「sampleproject」とした場合のコマンド例です。
| (venv) > django-admin startproject sampleproject |
Djangoの様々な管理を行うPythonスクリプト(manage.py)
前述のstartprojectコマンドを実行すると、manage.pyが作成されます。
manage.pyは、Djangoの様々な管理を行う便利なスクリプトなので、おぼえておきましょう。
デフォルト画面を表示
Djangoの新規プロジェクトが作成できたので、一度サーバを立ち上げて、Djangoのデフォルト画面が表示されるか確かめてみましょう。
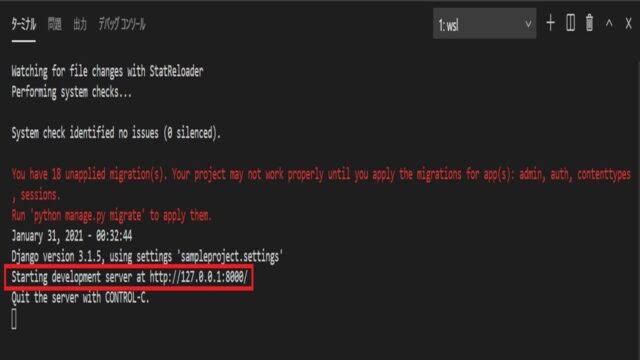
サーバを立ち上げるには、以下のようにmanage.pyを使ってrunserverコマンドを実行します。
| (venv) > python3 manage.py runserver |
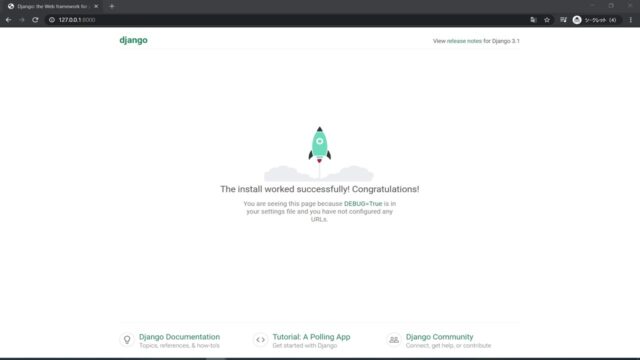
コマンド実行が成功すると、下図のように「Starting development server at http://127.0.0.1:8000/」と表示されます。

そしたら実際にブラウザで「http://127.0.0.1:8000」へアクセスすると、下図のようなDjangoのデフォルト画面が表示されていれば、オッケーです。

なお、「127.0.0.1」はlocalhost(ローカルホスト)を指し、自分のPC内からのアクセスだけに使えます。
Djangoのデフォルト画面されたということは、ここまででDjangoをインストールし、自分のPCから自分のPCへHTTPリクエストを送信し、Djangoのstartprojectコマンドで自動生成されたデフォルト画面のHTTPレスポンスを返すところまでの動作確認ができたことになります。
Djangoアプリを作成
ここから商品一覧を表示するためのDjangoアプリを作成していきます。
Djangoアプリの作成(startappコマンド)
Djangoプロジェクトの作成が完了したら、Djangoアプリを作成します。
Djangoアプリを作成するには、以下のコマンド書式で「startapp」コマンドを実行します。
【コマンド書式】
| python3 manage.py startapp <Djangoアプリ名> . |
【コマンド例】
Djangoアプリ名を「sampleapp」とした場合のコマンド例です。
| (venv) > python3 manage.py startapp sampleapp . |
コマンドを実行したら、下図のようにDjangoアプリ「sampleapp」フォルダが自動的に生成されているか確認しましょう。

プロジェクトの初期設定(settings.pyの編集)
Djangoプロジェクトとアプリの作成ができたら、Djangoのプロジェクト全体の初期設定を行います。
初期設定は、settings.pyファイルで以下の2つを編集します。
・INSTALLED_APPS変数
・TEMPLATES変数のDIRS
INSTALLED_APPS変数に作成したアプリを登録
ここでは、Djangoに対して新しいアプリを作成したことを教えてあげます。
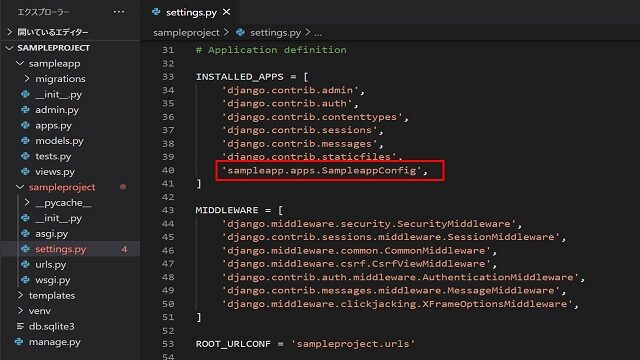
そのためには、settings.pyのINSTALLED_APPS変数のリストに、以下のように新しいアプリを追加します。

「sampleapp.apps.SampleappConfig」の「sampleapp.apps」はBASE_DIR(つまり、manage.pyがあるフォルダ)からのファイルパスを示しており、「SampleappConfig」はこのパス(sampleapp\apps.py)内のクラス名を指しています。
ここまででお気づきの方も多いかもしれませんが、「sampleapp\apps.py」や「SampleappConfig」クラスは、Djangoアプリを作成するstartappコマンドにより自動生成されているものです。
TEMPLATES変数の’DIRS’に’templates’フォルダを指定
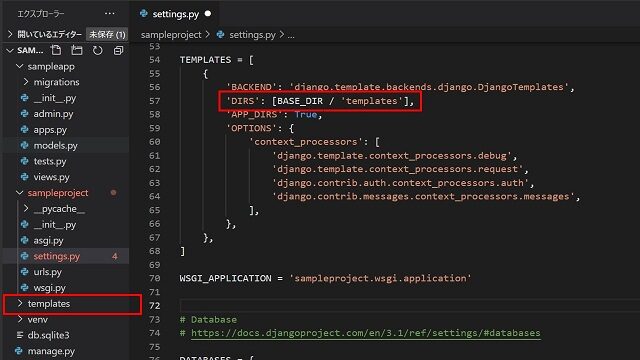
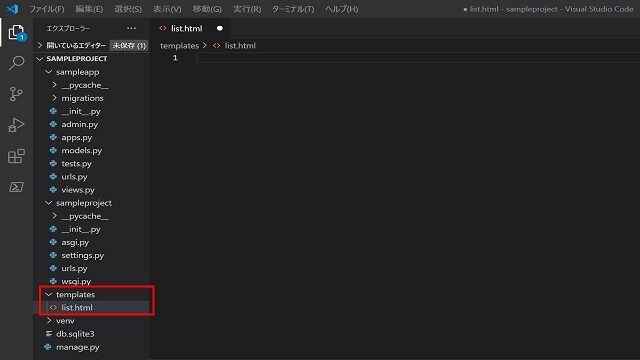
次にsettings.py内のTEMPLATES変数の’DIRS’キーにHTMLテンプレートファイルを格納するフォルダを下図のように指定しましょう。

指定ができたら、BASE_DIRがmanage.pyと同じディレクトリを指すので、manage.pyと同じ階層にtemplatesフォルダを作成すればオッケーです。
URLのディスパッチと繋ぎ込み(urls.py)
プロジェクトフォルダにあるurls.pyのURLパターンに当てはまらなかったら、アプリフォルダに作成したurls.pyのURLパターンを探索するように変更していきます。
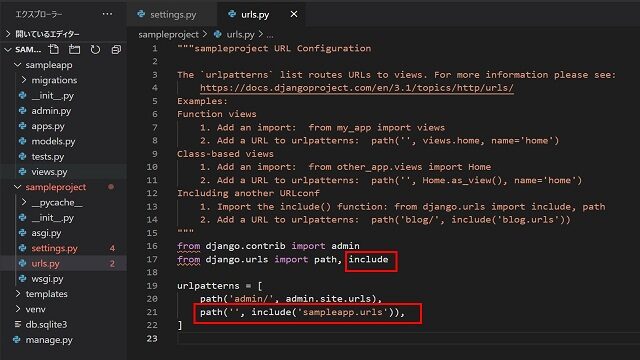
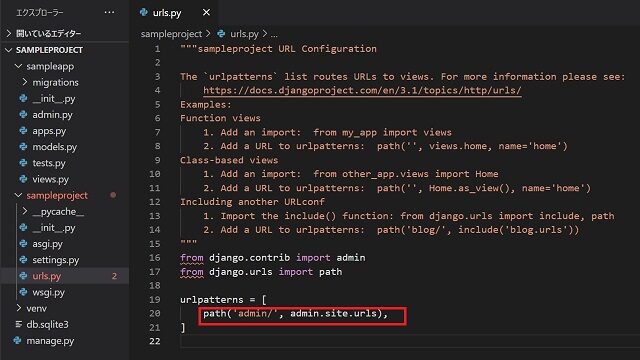
そのためには、プロジェクトフォルダにあるurls.pyのurlpatterns変数を下図の赤枠部分のように追記し、sampleappフォルダ内のurls.pyを参照するように指定します。

これにより、「admin/」というアクセス以外がリクエストされてきた場合、「sampleapp\urls.py」のurlpatterns変数を参照しにいくようになるので、URLのディスパッチと繋ぎ込みは完了です。
アプリフォルダ内に「sampleapp\urls.py」を作成し、urlpatterns変数を編集することについては後述します。
Djangoアプリのモデルを作成
次は、商品名、単価の2つのフィールドを持つmodels.pyを作っていきましょう。
フィールドを作るためには、フィールドと各フィールドの型を決めておく必要があります。
フィールド「商品名」の型は「文字列」であり、フィールド「単価」の型は「整数」で指定することにします。
これをmodels.pyに定義したものが、以下のコードになります。
|
1 2 3 4 5 6 7 |
from django.db import models # Create your models here. class SampleAppModel(models.Model): itemname = models.CharField(max_length=100) itemvalue = models.IntegerField() |
「models.Model」クラスを継承した「SampleAppModel」クラスを宣言しています。
「models.Model」クラスを継承するのは、Djangoではテンプレート的な書き方なので、覚えておきましょう。
そして、「SampleAppModel」クラスの中に商品名を示す「itemname」(CharFieldで文字列型)、単価を示す「itemvalue」(IntegerFieldで整数型)を定義しています。
CharField型の引数には、max_length属性の定義が必須であるため、100文字を最大文字数として設定しています。
CharFieldやIntegerField以外の情報、および必須の引数が何か知りたい方は、こちらのDjangoの公式ドキュメントを参照してください。
モデルをデータベースに反映する(1) (makemigrationsコマンド)
models.pyで定義したフィールド名やフィールドの型は設計図となります。
この設計図をもとにモデルをデータベースに反映していきます。
models.pyの設計図をデータベースに書き込む前にmakemigrationsコマンドによってmodels.pyから中間の設計図(0001.pyなど)を生成します。
この中間の設計図を生成することによって、誤ってデータベースに書き込んでしまった場合に、誤ってしまう前の設計図の状態に戻せるようになります。

makemigrationsコマンドは、以下のコマンド書式にそって実行します。
【コマンド書式】
| (venv) > python3 manage.py makemigrations
または (venv) > python3 manage.py makemigrations <アプリ名> |
【コマンド例】
今回、Djangoアプリはsampleappの1つであるため、アプリ名は省略して実行します。
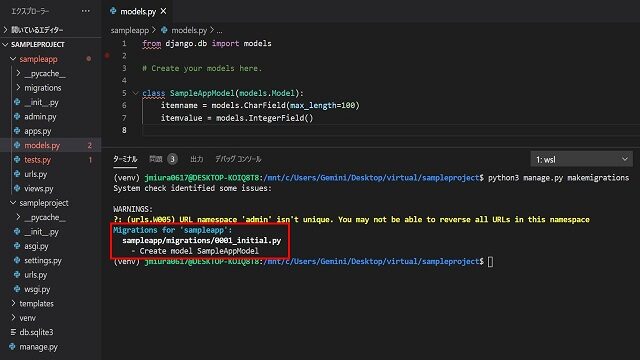
| (venv) > python3 manage.py makemigrations |
下図のように0001_initial.pyというファイル名でSampleAppModelの中間設計図が作成されたというメッセージが表示されればオッケーです。

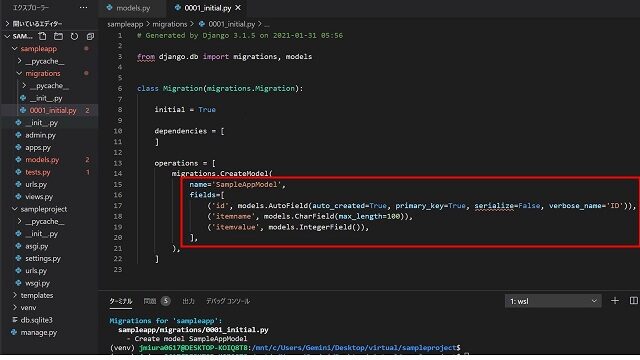
そして上記メッセージにある「0001_initial.py」の中身を見ていみると、定義したitemnameやitemvalueが下図のように出力されていることが確認できます。

モデルをデータベースに反映する(2) (migrateコマンド)
中間の設計図ができたら、migrateコマンドでデータベースに書き込みを行います。
migrateコマンドの書式は、以下の通りです。
【コマンド書式】
| (venv) > python3 manage.py migrate |
アプリ名を引数に持たないため、コマンド書式と同じコマンドを実行します。
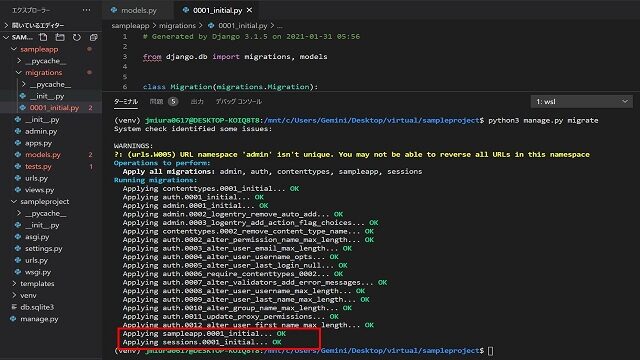
下図のように中間設計図である「0001_intialが適用されてOK」と出ていたら無事データベースに書き込みが完了しています。

Djangoアプリのモデルのテストオブジェクトを作成
モデルをデータベースに書き込めたところで、Djangoで標準装備されている管理画面機能を使って商品のテストオブジェクトを用意します。
スーパーユーザを作成する
データベースのデータを便利に扱うために、Djangoがadminという管理画面機能を提供しています。
このadminの管理画面機能は、下図のようにプロジェクトフォルダ内のurls.pyのurlpatterns変数で自動で定義されているものです。

管理画面を確認するためには、まずcreatesuperuserコマンドでスーパーユーザを作成します。
【コマンド書式】
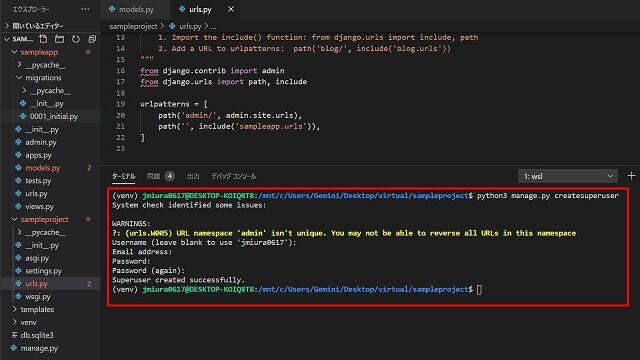
| (venv) > python3 manage.py createsuperuser
Username (leave blank to use ‘XXXXXX’): ※1 |
createsuperuserコマンドを実行すると、Username、Email address、Password、Password(again)の入力要求があるので、設定してください。
なお、Email addressは<Enter>を押して何も指定しなくても大丈夫です。
下図のように「Superuser created successfully.」と表示されれば、スーパーユーザの作成は完了です。

サーバの起動(runserverコマンド)
管理画面へログインするスーパーユーザのアカウントが作成できたら、サーバを起動させましょう。
「python3 manage.py runserver」コマンドを実行することで、サーバが起動し、ブラウザからアクセスできるようになります。
runserverコマンドは、ユーザからのリクエストを受けて、レスポンスを返せる状態にするものです。
| (venv) > python3 manage.py runserver |
管理画面にログインする
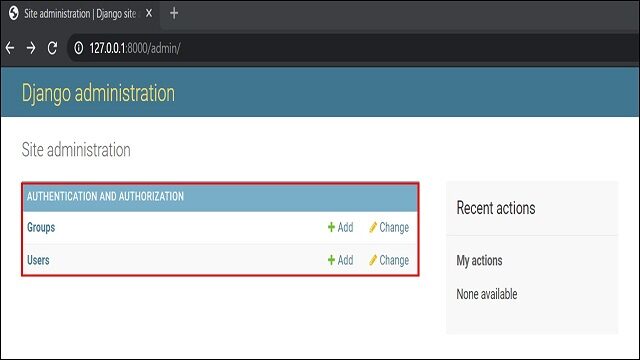
「http://127.0.0.1:8000/admin/」へアクセスし、先程作成したスーパーユーザ名、パスワードでログインしてみましょう。

上記のような画面になれば、ログインは成功です。
ただし、赤枠で示したようにGroupsとUsersというユーザに関わる情報はありますが、今回作成したsampleappアプリのSampleAppModelが表示されていません。
管理画面上で自前で作成したSampleAppModelを追加/削除したりするには、admin.pyファイルで管理画面に何を表示するかコードを書く必要があります。
管理画面の表示を変更する(admin.py)
ここでは、管理画面上に自前で作成したSampleAppModelを追加で表示するため、admin.pyファイルを以下のように追記します。
|
1 2 3 4 5 6 |
from django.contrib import admin from .models import SampleAppModel # Register your models here. admin.site.register(SampleAppModel) |
admin.site.register()メソッドの引数に作成したモデル「SampleAppModel」を指定します。
その際、admin.py内で「SampleAppModel」を使えるようにimport文を追記することを忘れないでください。
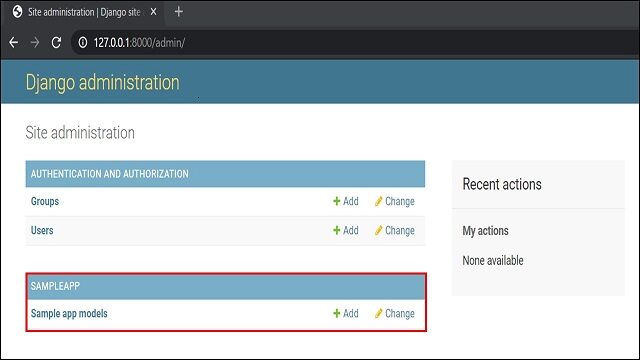
ここまでできたら、再度runserverコマンドでサーバを起動し、ログインしてみてください。
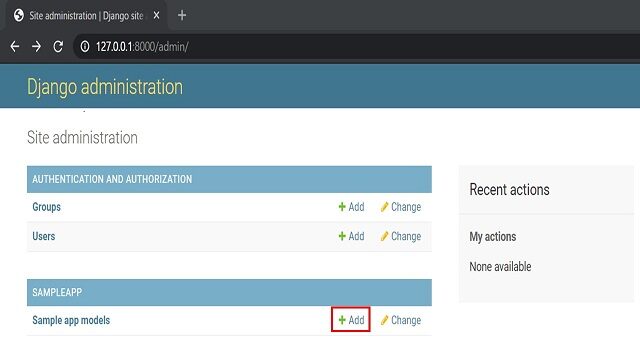
下図の赤枠のように「SampleApp」アプリの「SampleAppModel」モデルが追加されていたらオッケーです。

管理画面からテストオブジェクトを追加する
管理画面上に「SampleApp」アプリの「SampleAppModel」モデルが追加されたら、テストオブジェクト(テストデータ)も作っていきましょう。
下図の赤枠の部分から「SampleAppModel」の「Add」ボタンを選択し、テストオブジェクトを追加します。

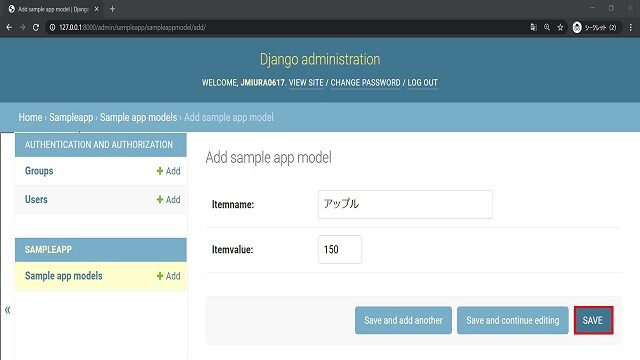
「Add」ボタンを押すと、下図の画面になるので、Itemname、Itemvalueにそれぞれ入力し、「SAVE」ボタンを押しましょう。
下図ではItemnameに「アップル」、Itemvalueに「150」を入力しています。

同様にオレンジとバナナのテストオブジェクトを作成してください。
| 商品名 | 単価 |
| アップル | 150 |
| オレンジ | 120 |
| バナナ | 100 |
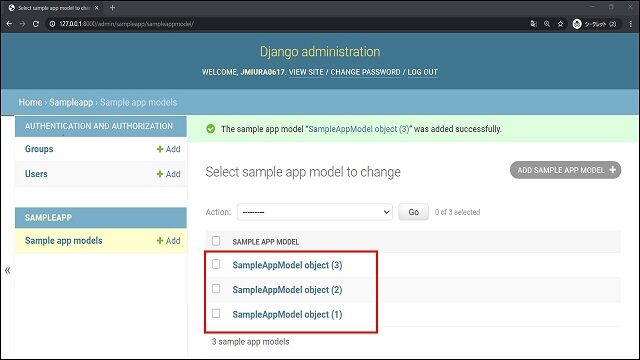
テストオブジェクトを3つ作成すると、下図のようになっているはずです。

これでひとまずテストオブジェクトの作成は完了です。
商品リスト一覧のページを作成
ここでは、前項で作成したテストオブジェクトを商品リスト一覧ページに表示してみます。
URLの準備
まずは、urls.pyで商品リスト一覧ページにアクセスされたときのURLのディスパッチ処理を記述します。
|
1 2 3 4 5 6 7 |
from django.urls import path, include from .views import SampleAppList urlpatterns = [ path('list/', SampleAppList.as_view()), ] |
上記コードの6行目では、’list/’にアクセスされたときに商品リスト一覧ページを表示するための「SampleAppList」というビューを呼び出す設定をしています。
as_view()メソッドは、後述するクラスベースドビューを使ってビューを表示する場合に使うメソッドになります。
なお「SampleAppList」というビューは、views.pyでこれから定義するものなので、上記コードの2行目のようにimportすることを忘れないようにしましょう。
ビューの作成
「SampleAppList」ビューは、以下のように定義します。
|
1 2 3 4 5 6 7 8 9 |
from django.shortcuts import render from django.views.generic.list import ListView from .models import SampleAppModel # Create your views here. class SampleAppList(ListView): template_name = 'list.html' model = SampleAppModel |
上記コードの7行目で「SampleAppList」ビューを示すクラスを定義しています。
「SampleAppList」ビューは、Djangoがリストを簡単に表示するために標準で持っているListViewクラスを継承し、商品リスト一覧を表示しようとしています。
このDjangoが標準で持っているListViewクラスなどをベースにすることを、「class based view(クラスベースドビュー)」と呼びます。
そして、8行目~9行目でListViewクラスで必須であるtemplate_name変数とmodel変数を定義しています。
template_name変数にはHTMLテンプレートファイルである’list.html’、model変数には商品リストのテーブルを持つSampleAppModelを指定しています。
これにより、「SampleAppList」ビューでどのHTMLテンプレートファイルとモデルを扱うか指定できたことになります。
なお、上記コードの2行目は継承するListView、3行目はSampleAppModelを扱うためのimportを忘れないようにしてください。
HTMLテンプレートファイルの準備
ここでは、views.py内の「SampleAppList」クラスのビューで定義したHTMLテンプレートファイル(list.html)を準備していきます。
list.htmlファイルは、settings.py内のTEMPLATES変数のDIRSで設定した’templates’フォルダ直下に作成する必要があります。

そして、list.htmlファイル内に以下のようなコードを追加しましょう。
|
1 2 3 4 |
{% for item in object_list %} {{ item.itemname }} {{ item.itemvalue }} {% endfor %} |
上記コードは、Djangoが提供しているHTMLテンプレートファイル内で使用可能なDjango Template Language (DTL)を使って書かれています。
上記コードのようにPythonのfor文のように書くことができます。
object_list変数には、SampleAppListクラスのmodelで指定した「SampleAppModel」のオブジェクトすべてを指しています。
つまり、「アップル」「オレンジ」「バナナ」の3つのオブジェクトの情報が入っています。
そして、item変数はobject_list変数からそれぞれのオブジェクトを取り出しており、for文で繰り返し処理しています。
item変数は、ある1つのオブジェクトを指すため、オブジェクト内のフィールド(itemnameやitemvalue)を参照するには「.(ドット)」で繋いで参照することができます。
DTLの詳細については、こちらのDjango公式ドキュメントを参照ください。
商品リスト一覧ページを確認する(1)
ここまでできたら、runserverコマンドでサーバを立ち上げて、「http://127.0.0.1:8000/list/」へアクセスしてみましょう。

上記のように表示されていたら、オッケーです。
ページを整える
前項で確認したページを整えていきましょう。
DjangoのHTMLテンプレートファイルは、HTMLとDTLを混在することができます。
よって、HTMLのタグを追加してページを整えていきましょう。
|
1 2 3 4 5 6 |
{% for item in object_list %} <ul> <li>{{ item.itemname }}</li> <li>{{ item.itemvalue }}</li> </ul> {% endfor %} |
商品リスト一覧ページを確認する(2)
再度「http://127.0.0.1:8000/list/」へアクセスしてみましょう。

上記のように表示されればオッケーです。
もちろん、管理画面からテストオブジェクトをもっと増やしたりして、表示が変わるかなども試して頂ければと思います。
まとめ
Djangoの仕組みからWebサイトアプリ作成まで実施してきましたが、いかがでしたでしょうか。
作成した商品リスト一覧は、非常に簡単なものではありましたが、DjangoでWebサイトアプリを作成する流れはつかんでいただけたのではないでしょうか。
ページを整えるためにHTMLタグを直接使いましたが、HTMLテンプレートファイル内でBootstrapを使ってページ構成、背景色、フォントなども変えることができますので、試してみて頂ければと思います。
【関連記事】
【TIPS】DjangoのSQLite3をMySQLに変更して連携する方法[Windows版]
【Python Flask入門】使い方の基礎からWebアプリケーション作成までの流れ