エンジニアライフスタイルブログを運営しているミウラ(@miumiu06171)です。
普段はフリーランスでシステムエンジニアをしております。
今回は、こちらの記事に引き続いてお名前.comで取得した独自ドメインとXserverのレンタルサーバーで作成したホームページ(WordPress)を常時SSL化する手順をまとめてみました。
常時SSL化は、SEO対策でも必須のため、ぜひ参考にしてみてください。
Xserver(エックスサーバー)の独自SSL設定手順
前回記事に従ってXserverでWordPressのホームページを作成し、HTTPアクセスまでできている前提で、次のステップとしてHTTPSアクセスするためのSSL設定手順を解説していきます。
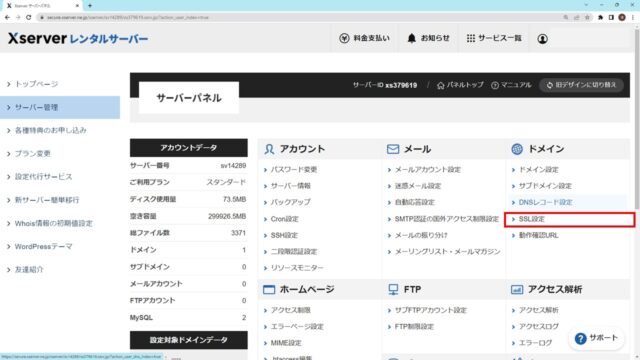
まずはXserverのサーバー管理画面に入り、下図のように「ドメイン」→「SSL設定」をクリックします。

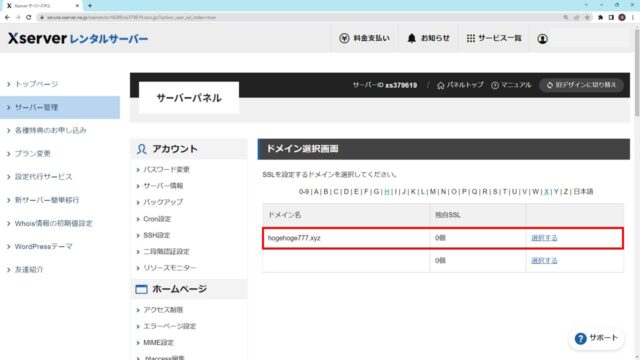
次に該当ドメイン名欄の「選択する」リンクをクリックします。

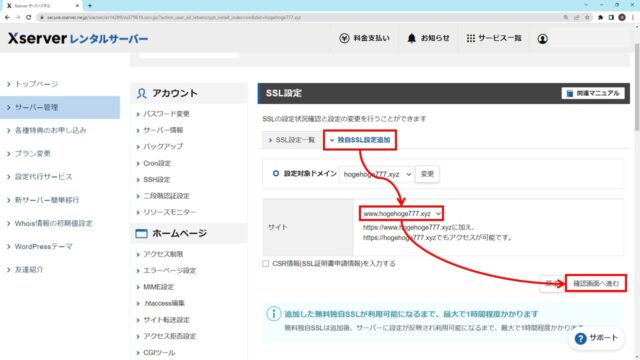
「独自SSL設定追加」タブを開き、該当ドメインのサイトを選択し、「確認画面へ進む」ボタンをクリックします。

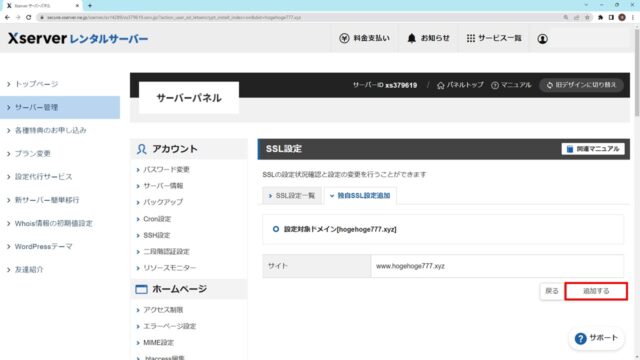
下図の画面になるので、サイトの内容を確認した上で「追加する」ボタンをクリックします。

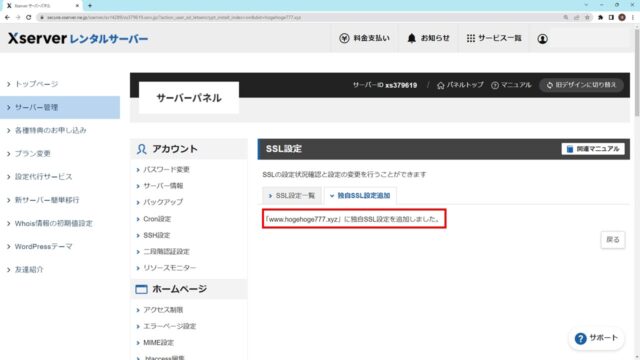
下図のように「独自SSL設定を追加しました」と表示されればオッケーです。

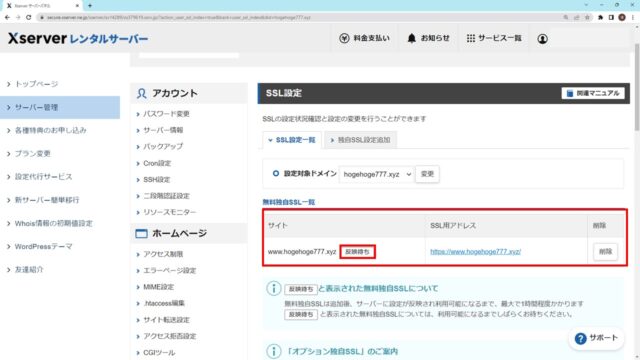
次に「SSL設定一覧」タブを開くと、該当ドメイン名のサイト欄に「反映待ち」と表示されていると思います。

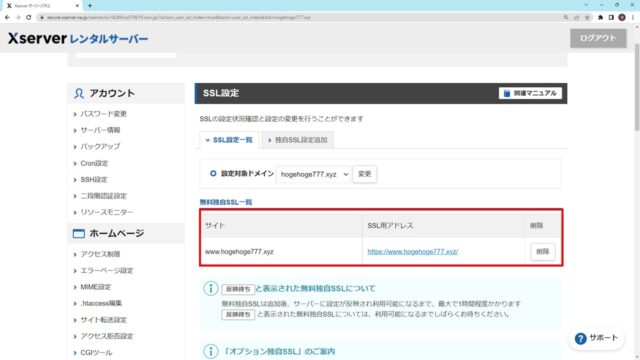
1時間~24時間ほど経過すれば、「反映待ち」が消え、設定が反映された状態になります。

もし外部サーバーですでに運用中のサイトに対して無料独自SSLを事前に設定する場合、独自SSL設定を追加したときに認証方法の選択が表示されます。
この場合、「外部ネームサーバーでのDNS認証」を選択し、「ホスト名」「種別」「内容」を控えてください。
その後、Xserverのサーバー管理画面の「ドメイン」→「DNSレコード設定」をクリックします。
該当ドメイン名欄の「選択する」リンクをクリックし、「DNSレコード追加」タブでさきほど控えた「ホスト名」「種別」「内容」を入力し、レコード追加してください。
レコードが追加できたら、1時間~24時間経過後に再度「ドメイン」→「SSL設定」からSSL設定を行ってください。
WordPress Webサイトの常時SSL化手順(.htaccess編集で301リダイレクト)
次にWebサイトにアクセスされたときは、常時SSL化したHTTPSでアクセスされるように301リダイレクト設定を行っていきます。
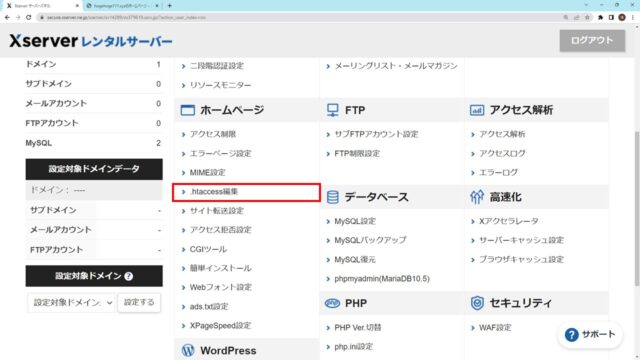
Xserverのサーバー管理画面に入り、下図のように「ホームページ」→「.htaccess編集」をクリックします。

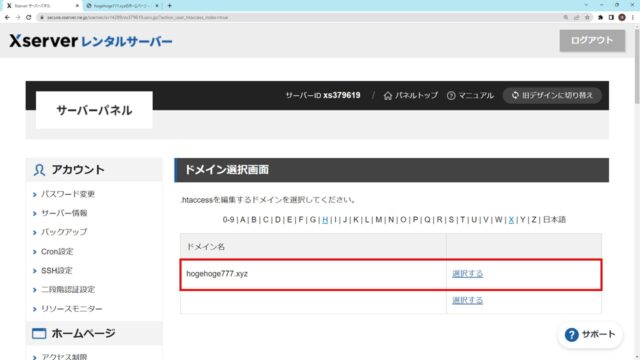
次に該当ドメイン名の「選択する」リンクをクリックします。

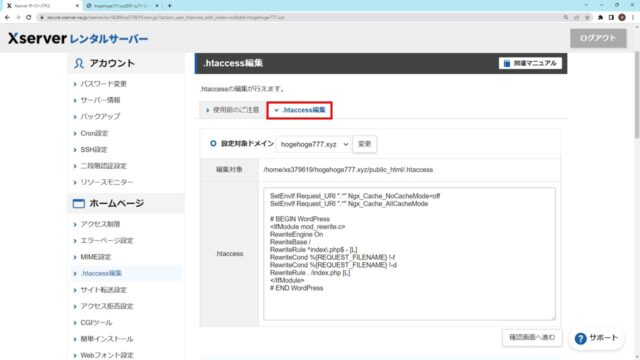
「.htaccess編集」タブをクリックします。

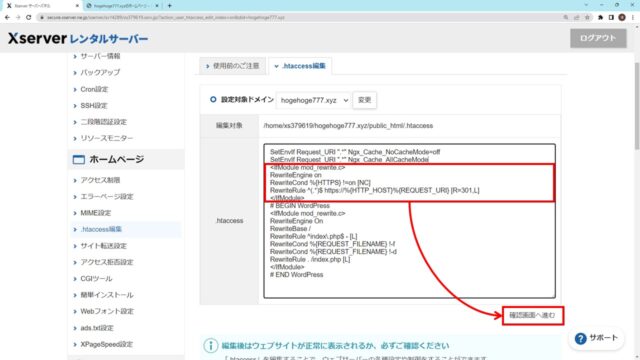
下図のように.htaccess欄のテキストエリアに、以下の5行を追加し、「確認画面へ進む」ボタンをクリックします。

|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
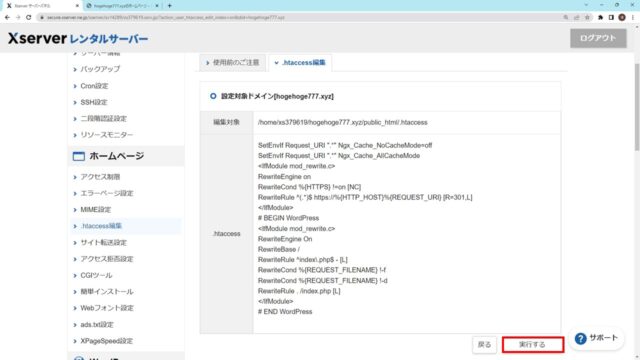
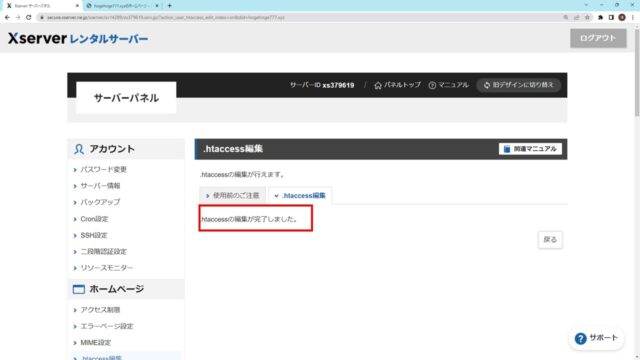
下図の設定確認画面が表示されるので、内容を確認し、「実行する」ボタンをクリックします。

「.htaccessの編集が完了しました」と表示されればオッケーです。

WordPress Webサイト上のURL設定変更
WordPress Webサイト上のURLもhttpからhttpsに設定変更していきます。
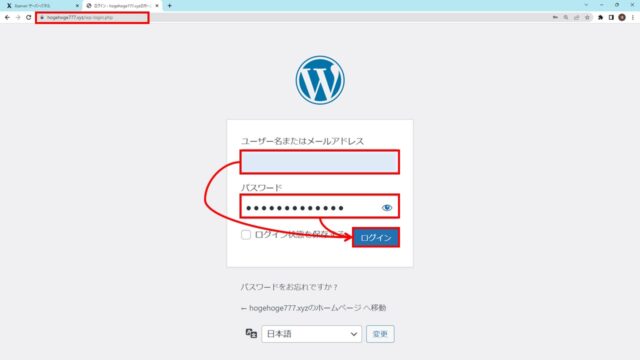
対象ドメインのログインURLへアクセスし、下図のようにユーザー名、パスワードを入力して「ログイン」ボタンを押します。
前回記事に従ってXserver上にWordPressを構築している方は、「https://<ドメイン名>/wp-login.php」でログイン画面にアクセスできます。

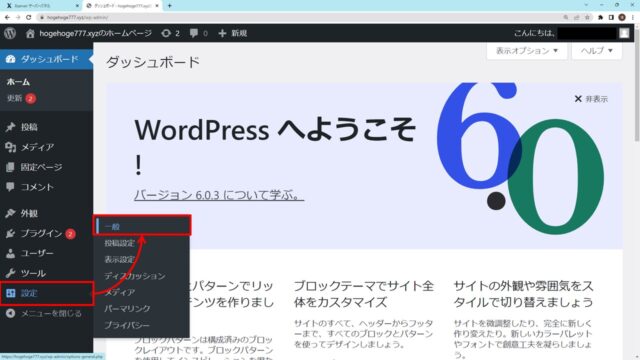
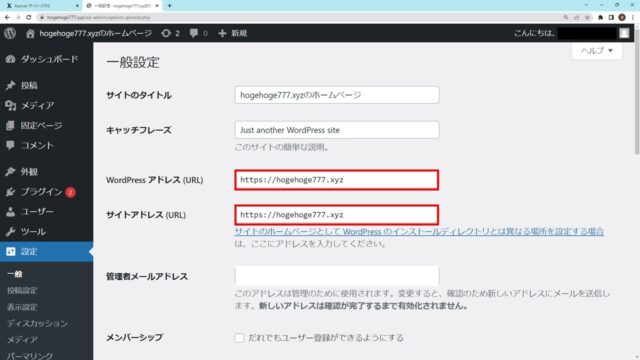
次にダッシュボードの「設定」→「一般」をクリックします。

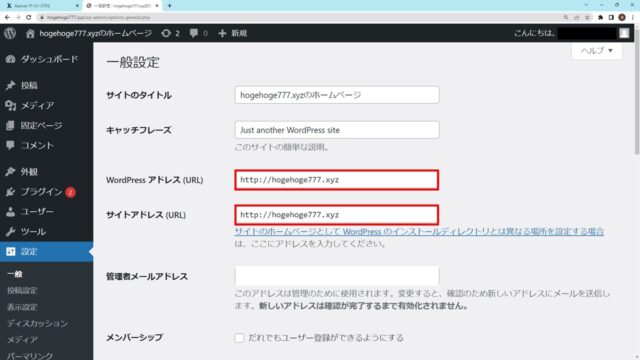
下図の赤枠のWordPressアドレスとサイトアドレスの2つがhttpのURLになっていることを確認します。

2つともhttpであることを確認できたら、下図のようにhttpからhttpsにURLを変更してください。

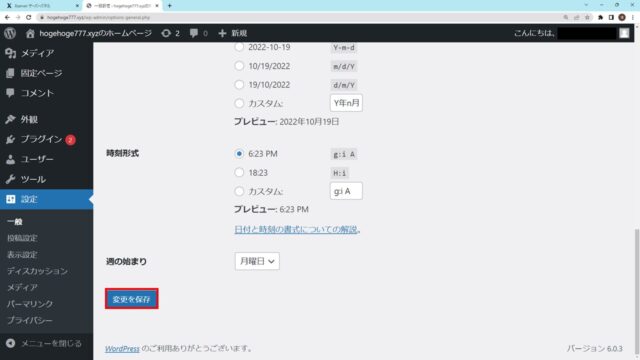
画面を下にスクロールし、「変更を保存」ボタンをクリックします。

これでWordPress上の設定も完了です。
WordPress Webサイト動作確認(httpsアクセス編)
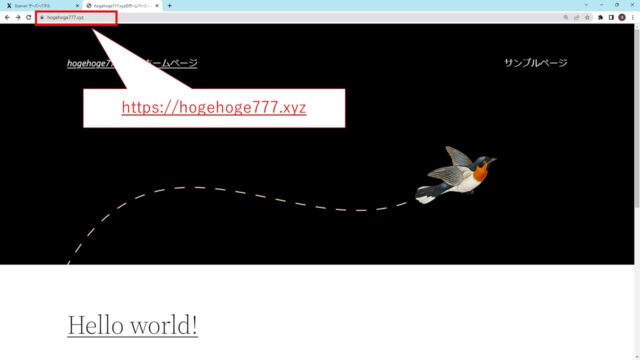
設定が完了したところで「https://<ドメイン名>/」でアクセスできるか確認してください。
下図のようなWordPressのデフォルトテーマが表示されていれば、SSL化もオッケーです。

また、「http://<ドメイン名>/」でアクセスすると、301リダイレクト機能が働いて自動的に「https://<ドメイン名>/」にリダイレクトされることも確認しましょう。
先ほどと同じWordPressのデフォルトテーマが表示されればオッケーです。
まとめ
いかがでしたでしょうか。
お名前.comで取得した独自ドメインとXserverのレンタルサーバーで作成したホームページ(WordPress)を常時SSL化し、httpsでアクセスする手順をまとめてみました。
SEO対策としても必須となっているので、新しくホームページを立ち上げたときなどに本記事を参考にして頂ければ幸いです。
【関連記事】
【TIPS】お名前.com独自ドメインとXserver(WordPress)でホームページ作成手順まとめ
【TIPS】お名前.com独自ドメインのメールアドレスをGmailで扱う手順(Google Workspace連携編)